With Desygner Animator, you'll be creating some of the coolest, scroll-stopping content within a single platform, in just one-click.
How to animate your designs?
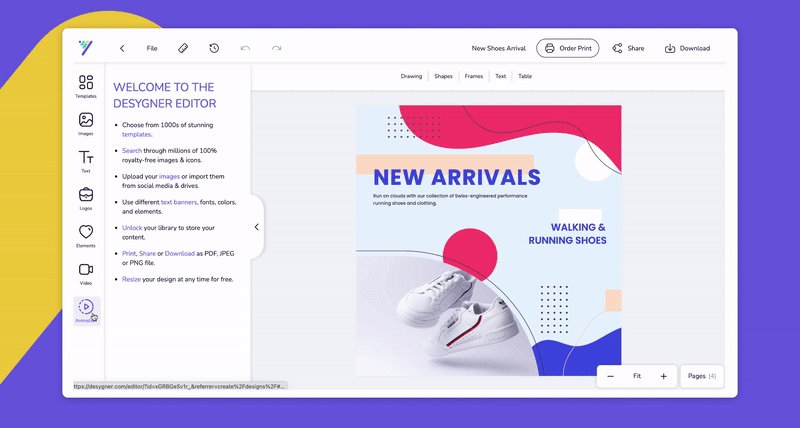
1. Open a design and go to the editor.
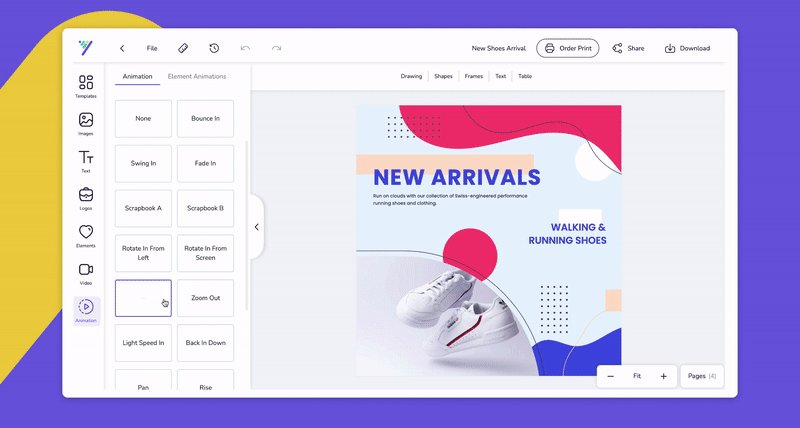
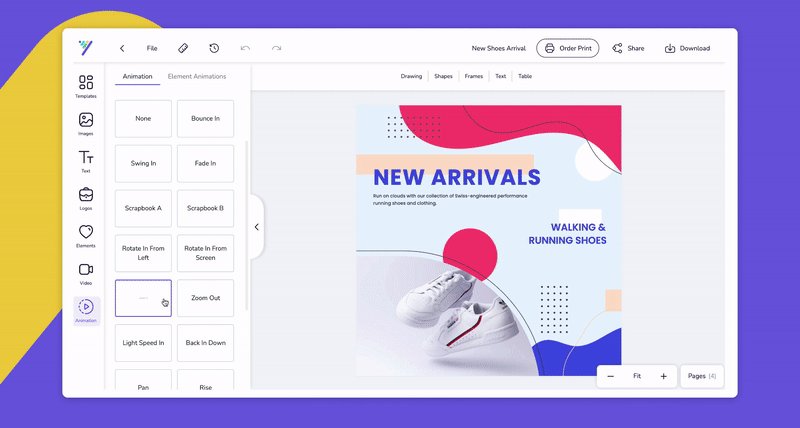
2. Click on the Animation button on the sidebar of the editor.
3. Add your favorite effects.
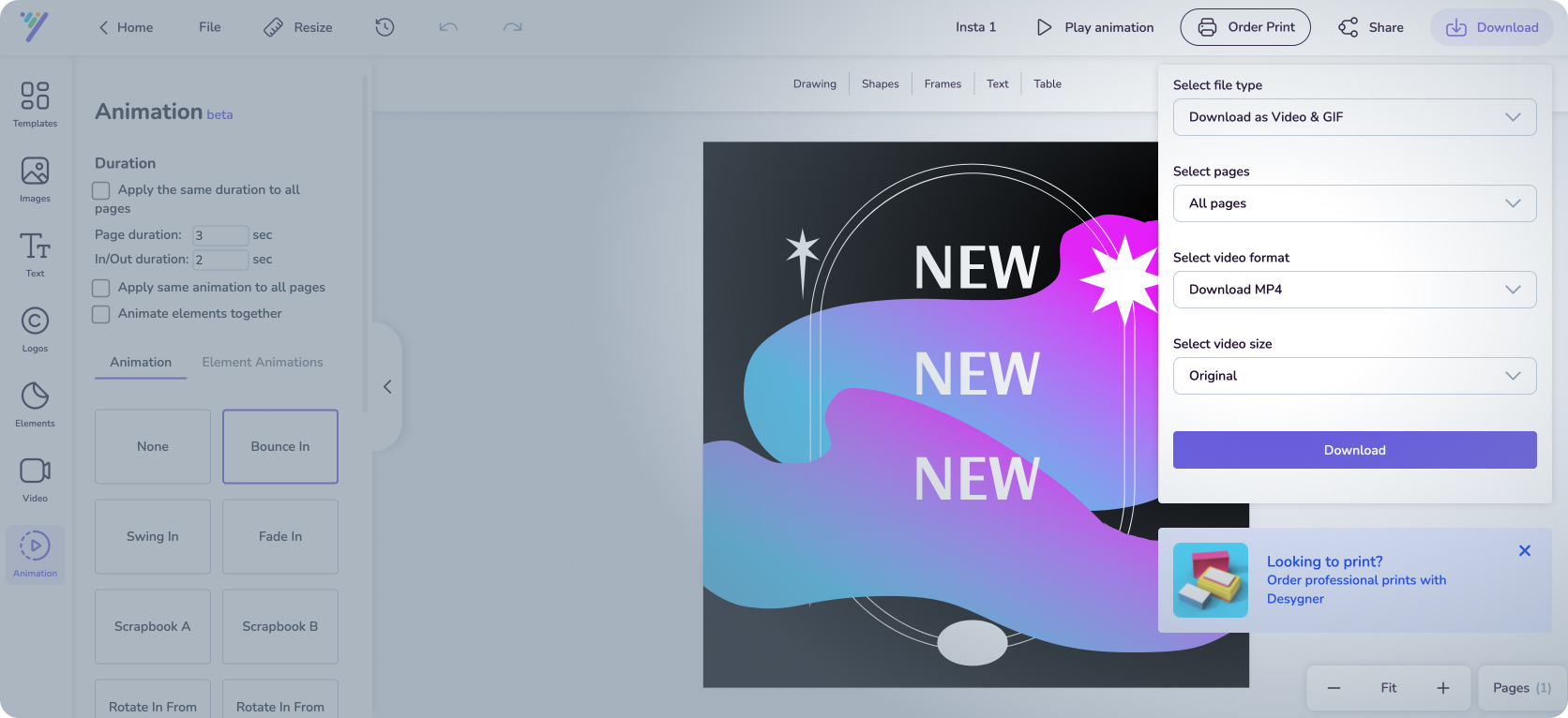
4. Remember to download your design in MP4.

You will be able to configure the following:
Duration & In/Out
Under Duration, you will be able to set:
- Page duration: is the duration of the part between entry and exit animation for each page. If you only have one page, then it’s the duration after the entry animation
- In/Out: by touching this your animation will be faster or slower.
Can you animate elements independently?
As of now, the animations are already predefined, so you cannot create animations on each individual element.
-png.png)
Preview your animations
Would you like to be able to see your animations before downloading them? Just click on the "Play" button placed on the top of the toolbar.
-png.png)
Page Animations Effects
Under Page Animations, you will be able to set your preferred page animation. You can choose from the following page animation options:
- None
- Bounce In
- Swing In
- Fade In
- Scrapbook A
- Scrapbook B
- Rotate In From Left
- Rotate In From Screen
- Zoom In
- Zoom Out
- Light Speed In
- Light Speed Squeeze
- Back In Town
- Pan
- Rise
- Tilt In
You will also be able to set if you want to apply the same animation to all pages or not.
In which Desygner plans can I animate my designs?
The Animation feature is a feature available for every Desygner plan.
How can I export my animations?
To export your animation, you need to download your design as MP4 by selecting Download Video. Animations will only work when exported as MP4 videos. Otherwise, it is not going to work.

Move your audience with motion!
You can easily add instant animation to social posts, presentations, or anywhere else you need to make a stunning visual impression.
-gif.gif)

-png.png)